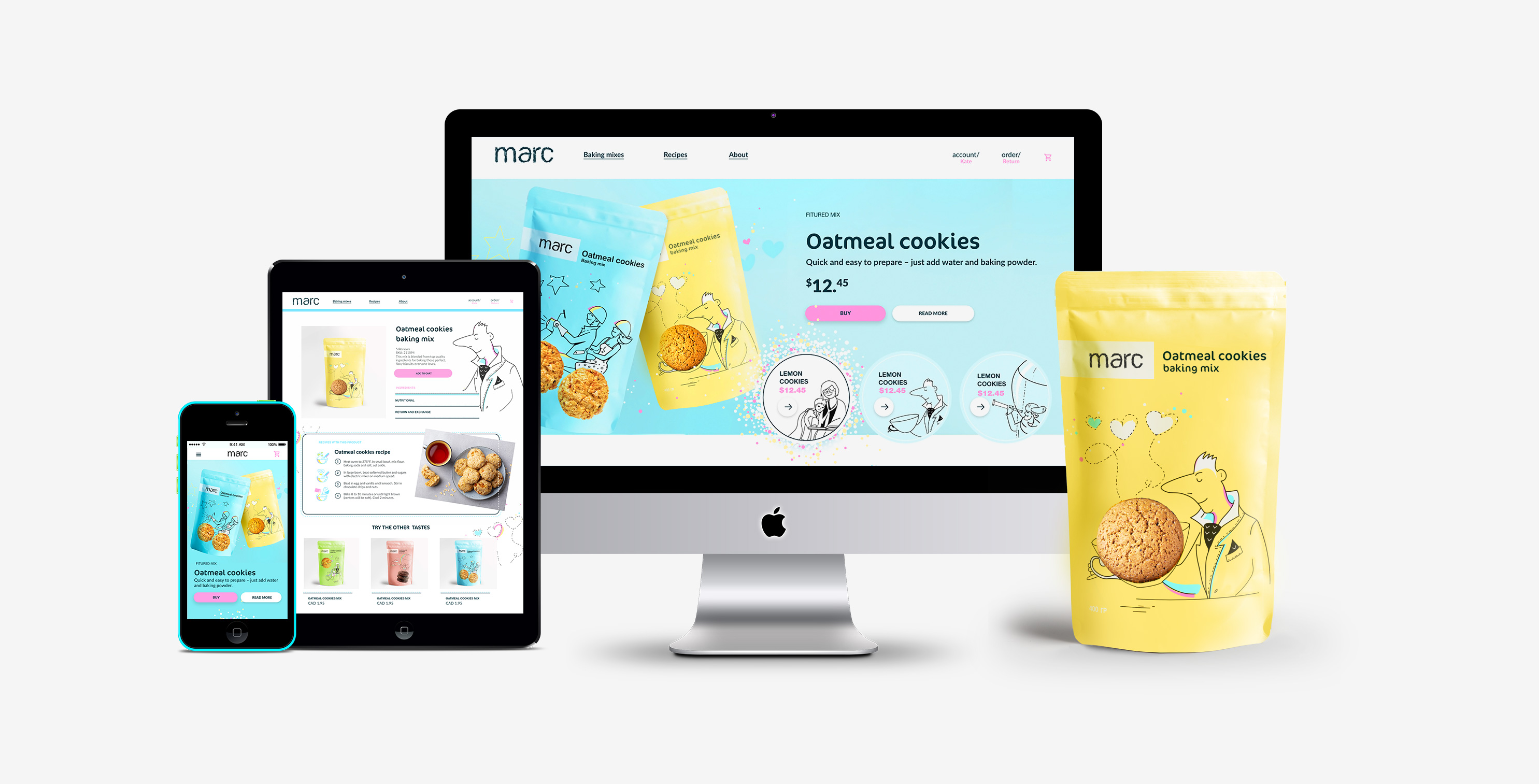
Marc is a fancy bakery that offers affordable and tasty products. The typical user is between 20-60 years old, most of the users are moms and grandmoms. Marc's goal is to make not only shopping fun but also easy and fast return and exchange items process.

UX Designer
UX Designer
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs and responsive design
May 2021 to August 2021.
October 2021 to December 2021


Navigation
Bakery website designs are often busy or do not give enough information, which results in confusing
navigation

Interaction
Hidden information or small icons about a return or an exchange frustrate the user and lead to
dropping the task.

Experience
Online return or exchange websites don’t provide an engaging experience
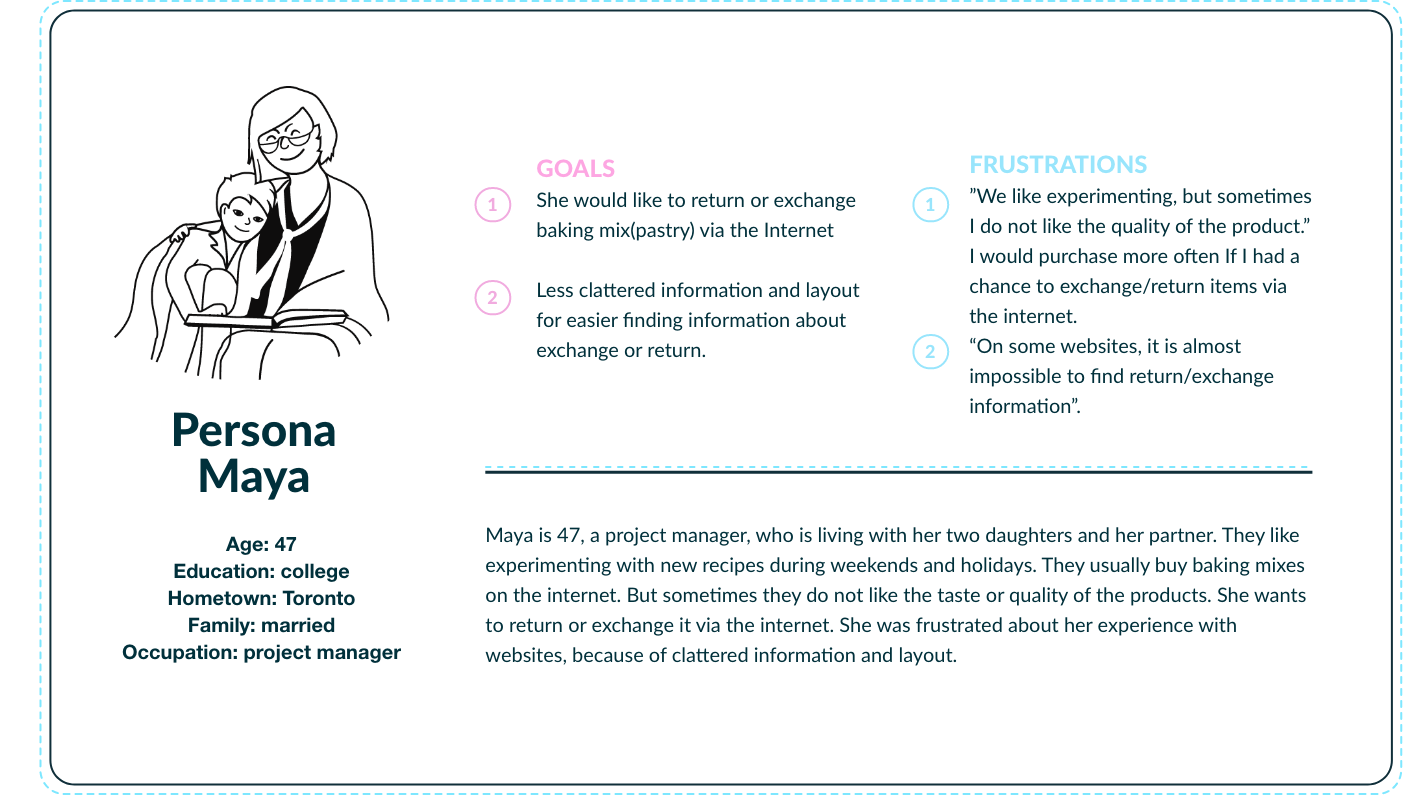
Problem statement:Maya is a busy working mom who needs online exchange and return features, intuitive website navigation because she wants the return /exchange process to be stress-free.

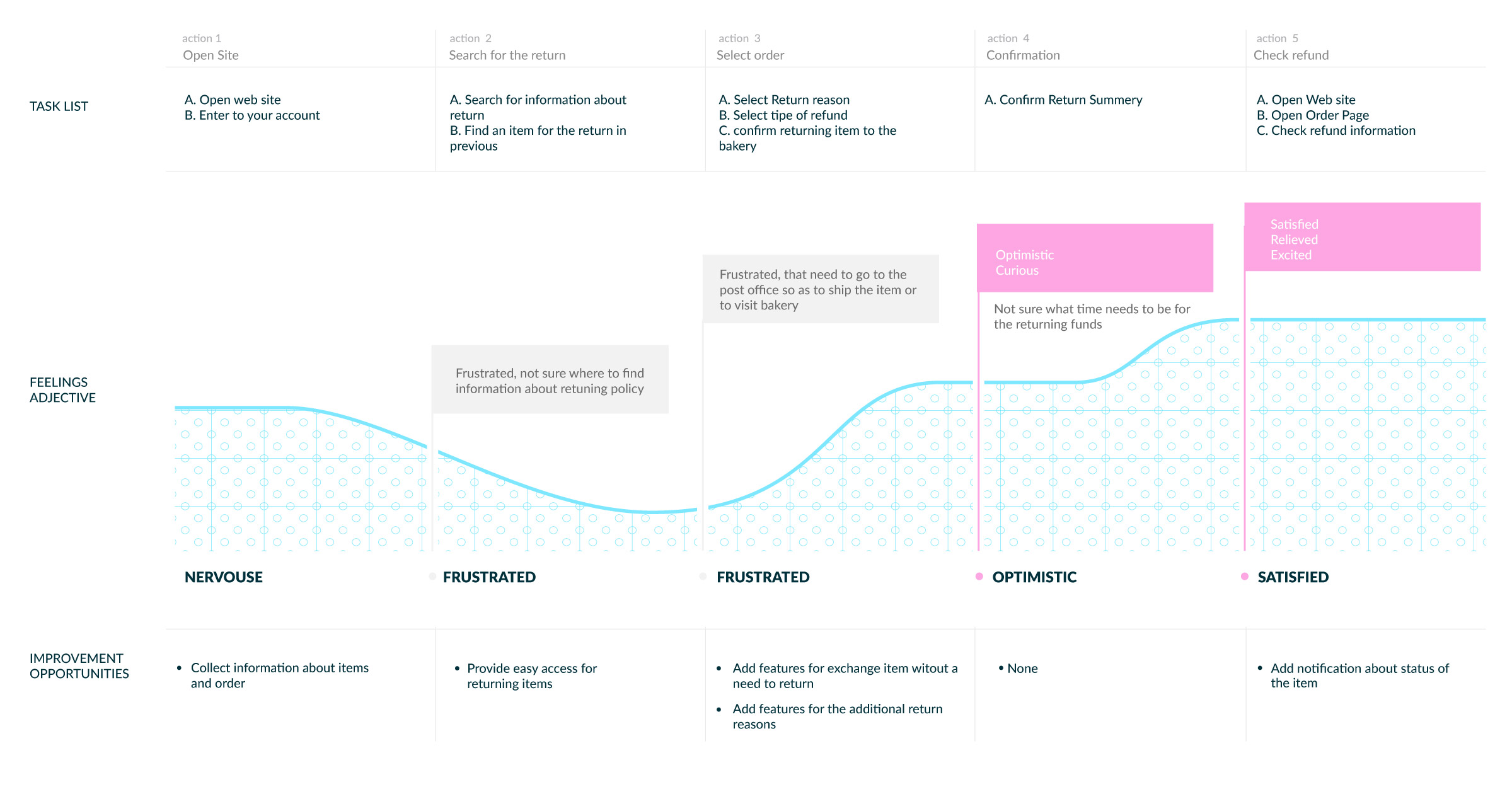
I created a user journey map of Maya’s experience using the site to help identify possible pain points and improvement opportunities.

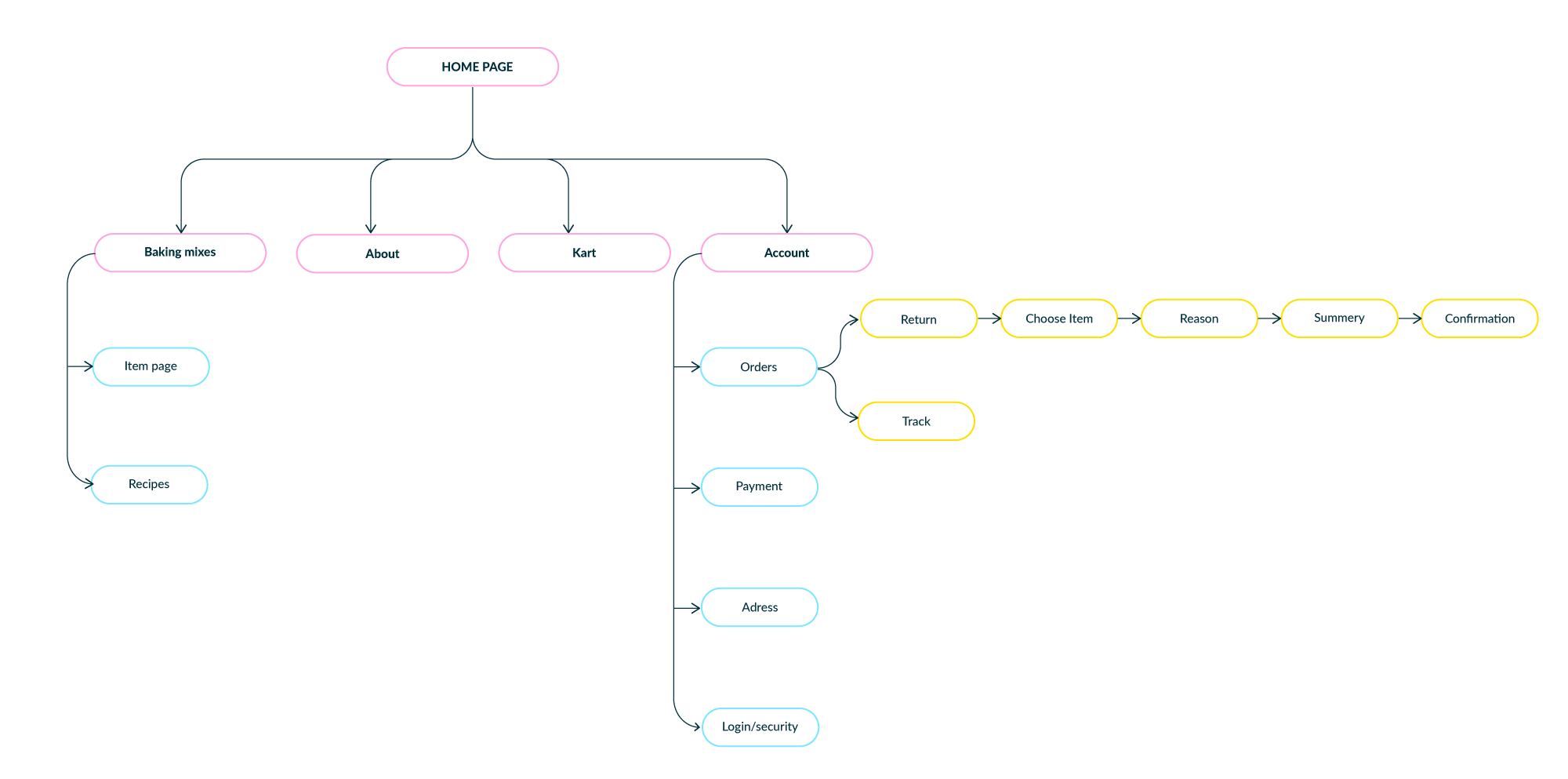
Difficulty with website navigation was a primary pain point for users, so I used that knowledge to create a sitemap. My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.

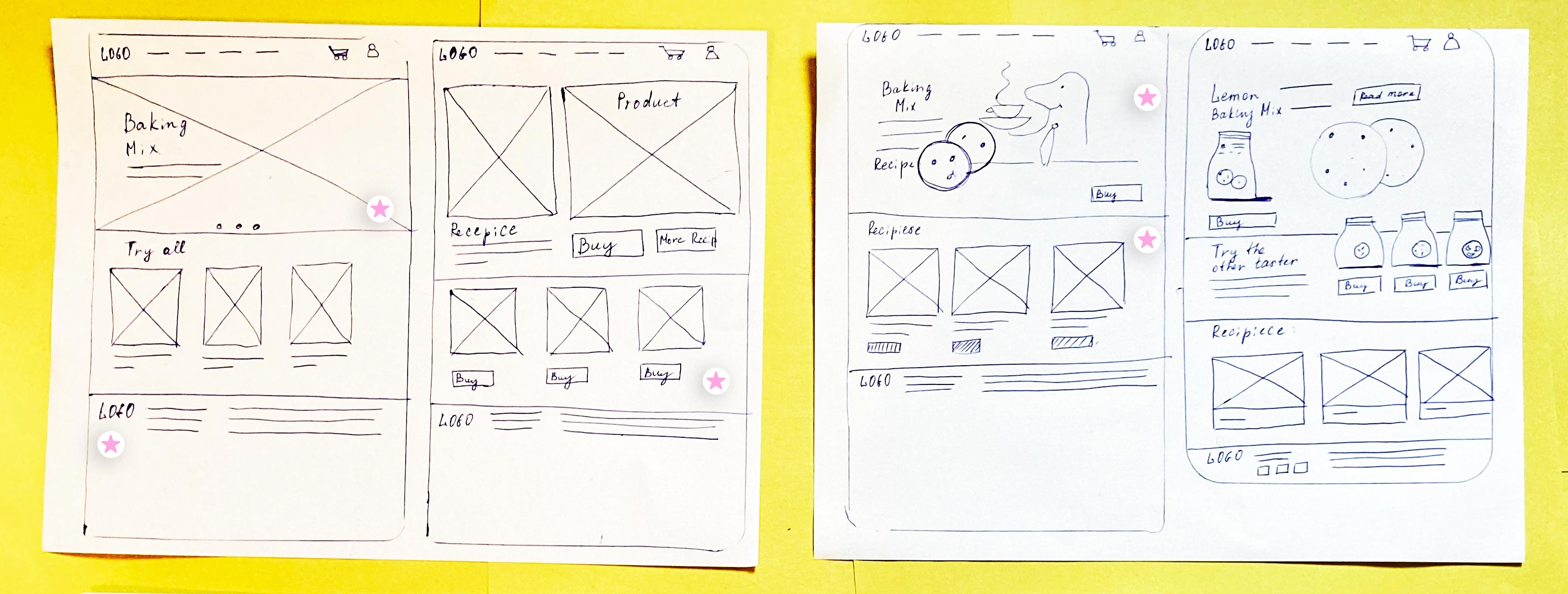
Next, I sketched out paper wireframes for each screen in my app, keeping the user's pain points about navigation, browsing, and exchange flow in mind. The home screen paper wireframe variations focus on optimizing the browsing experience for users.

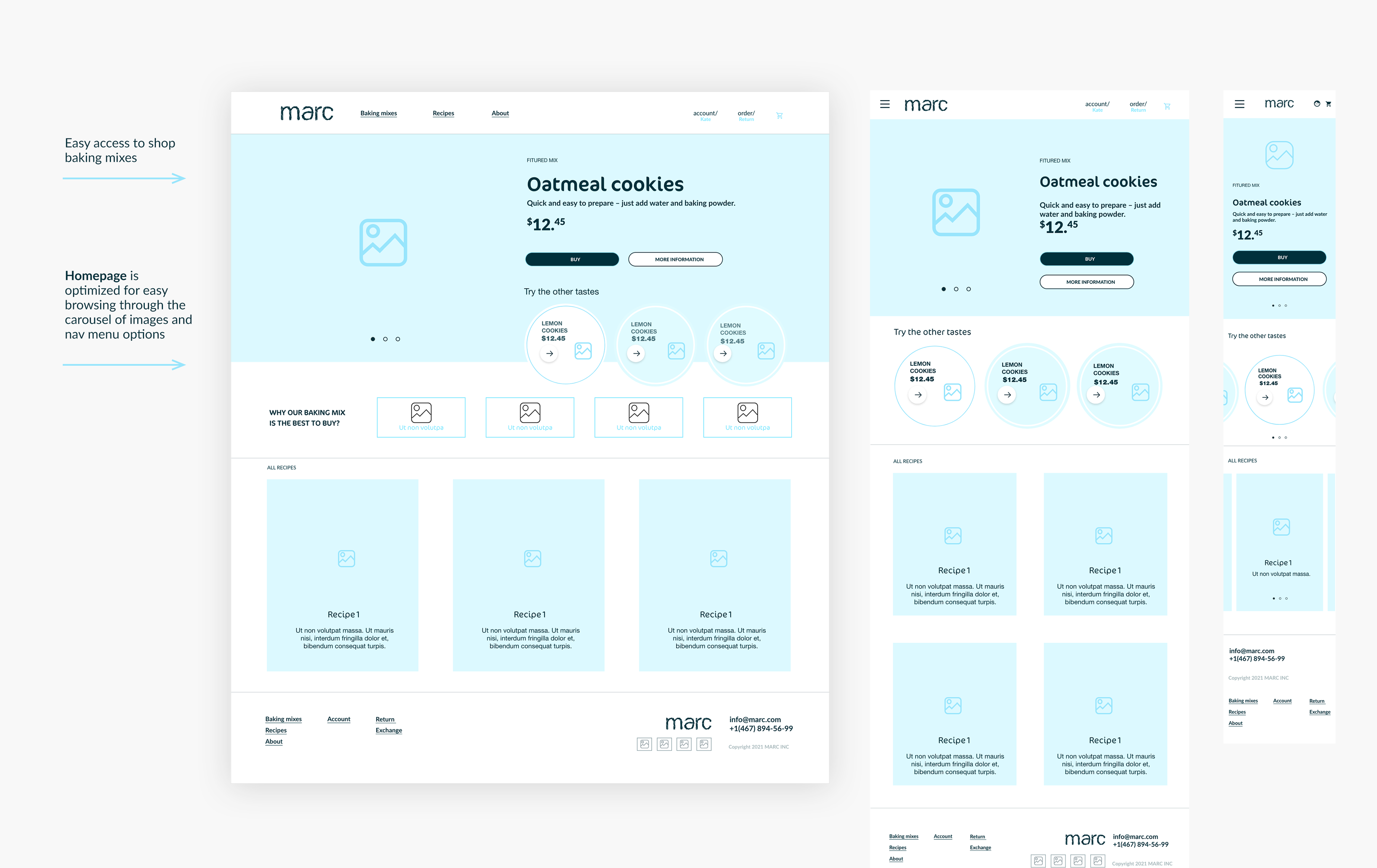
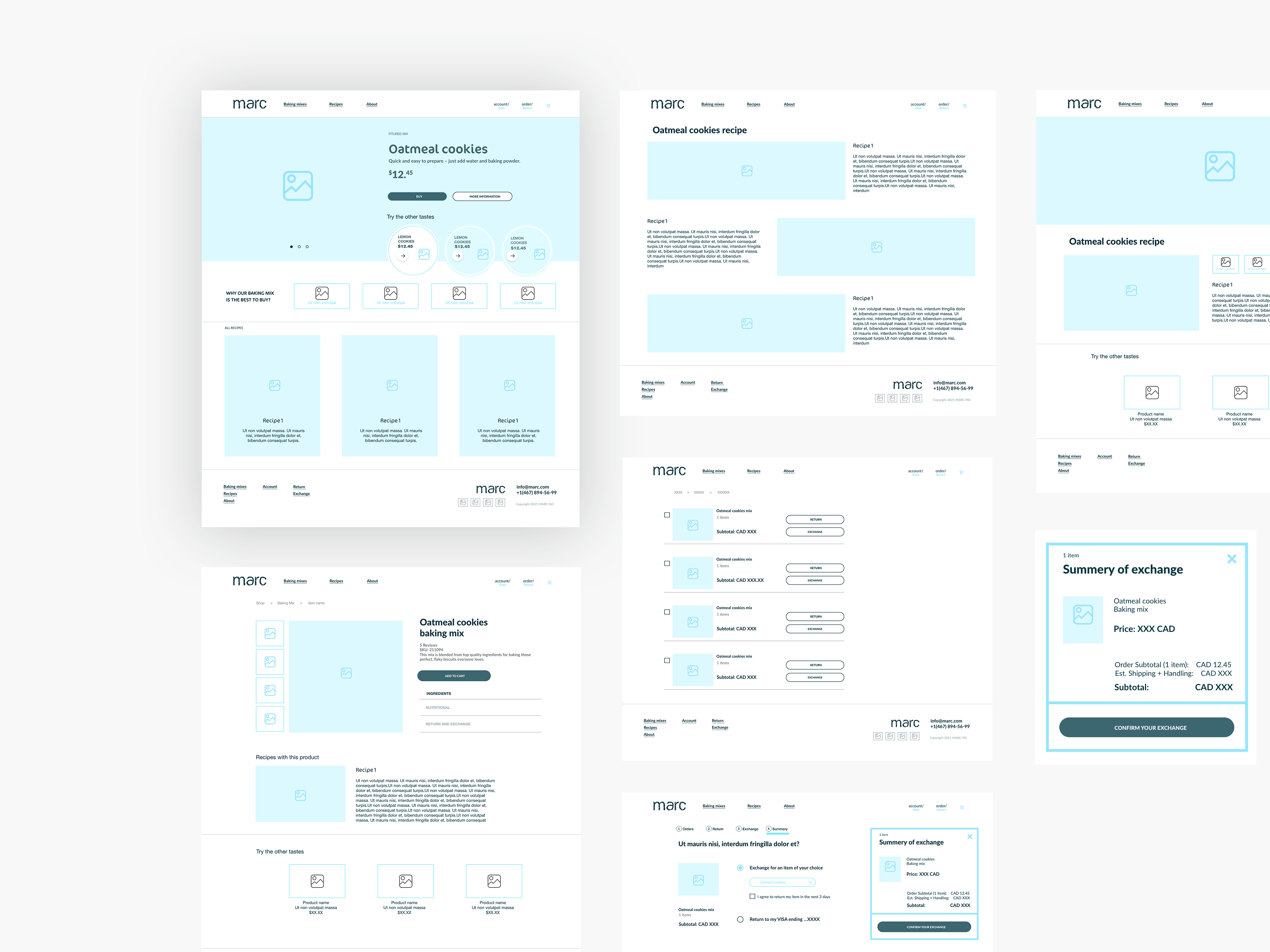
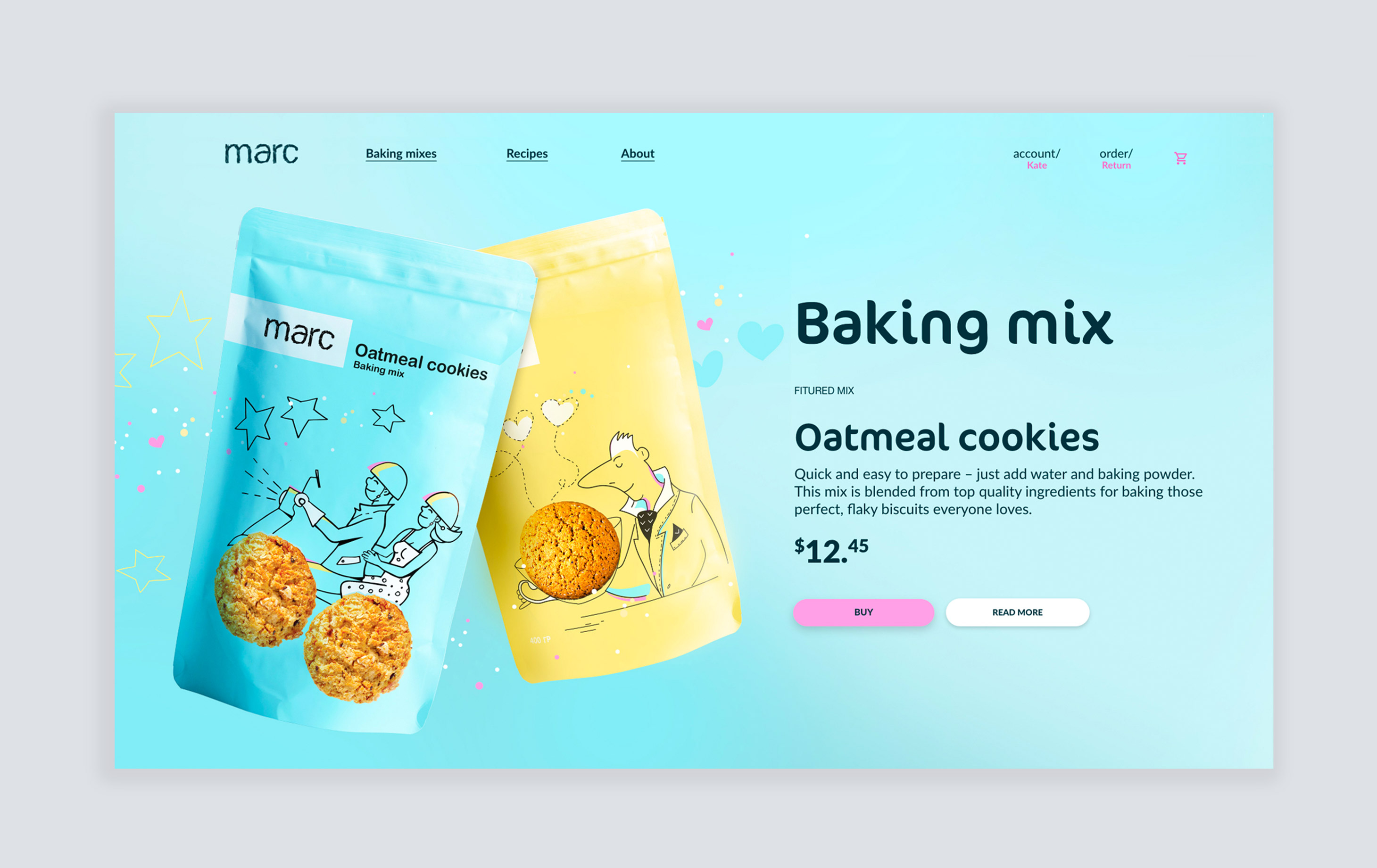
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience. Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.

Because Marc’s customers access the site on a variety of different devices, I created designs for additional screen sizes to make sure the site would be fully responsive.


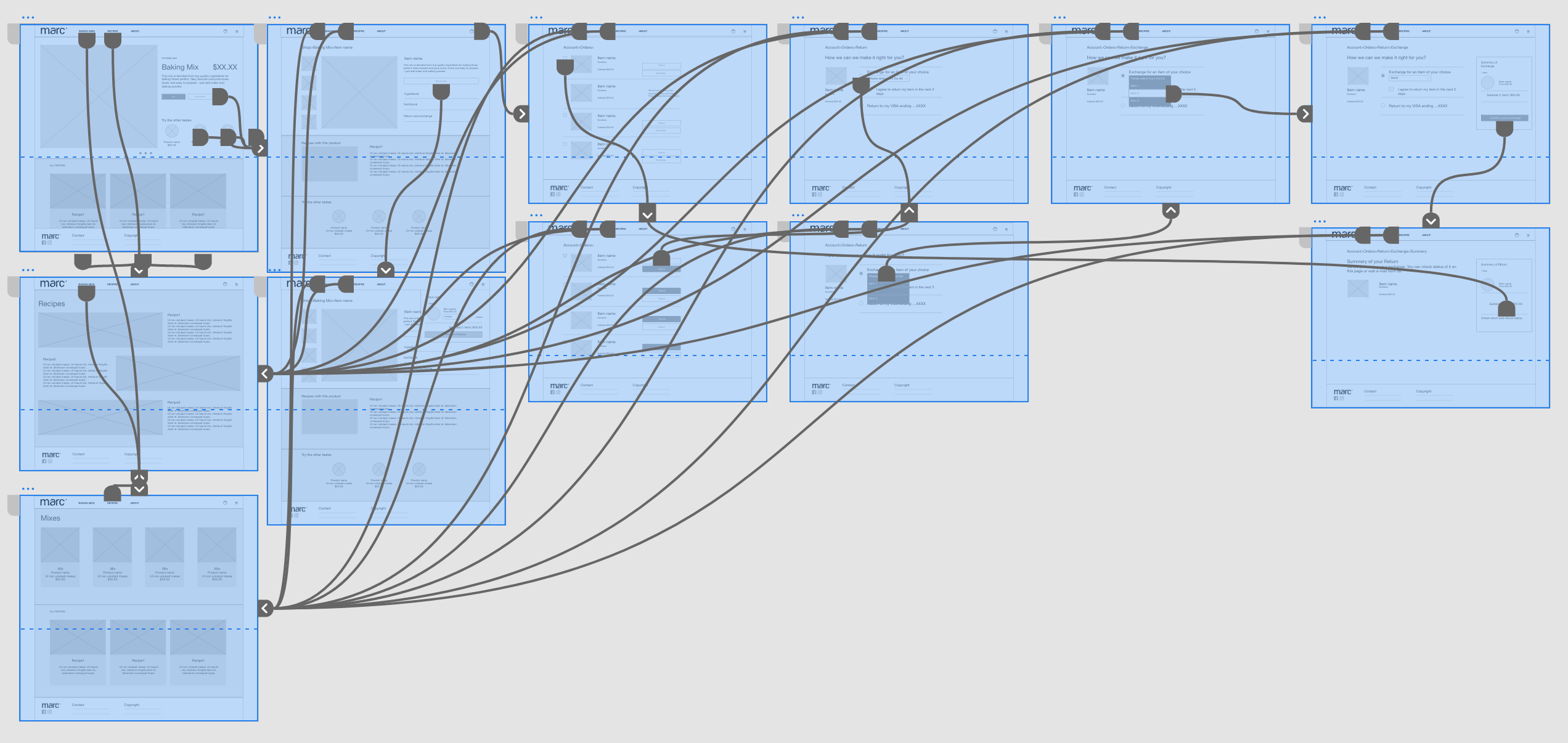
Using the completed set of digital wireframes, I created a low-fidelity
prototype.
The primary user flow I connected was adding an item to the cart and return/exchange
process,
so the prototype could be used in a usability study.

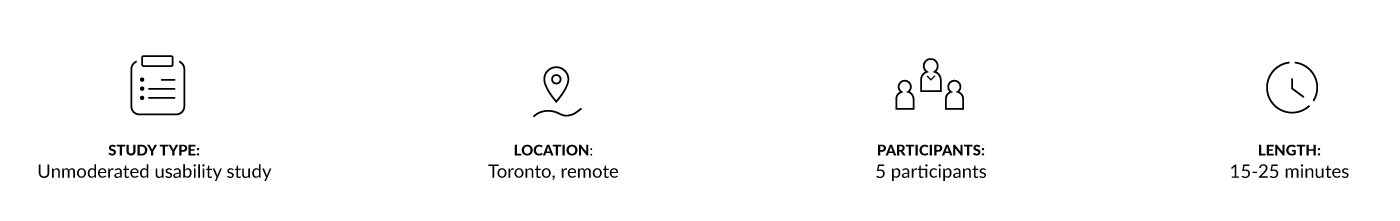
These were the main findings uncovered by the usability study:

Cart
Once at the checkout screen, users didn’t have a way to edit the number of items in the cart

Navigation
Users would like to have more clues about steps in the exchange process

Return and exchange
Users weren’t able to easily find(allocate) the orders for return
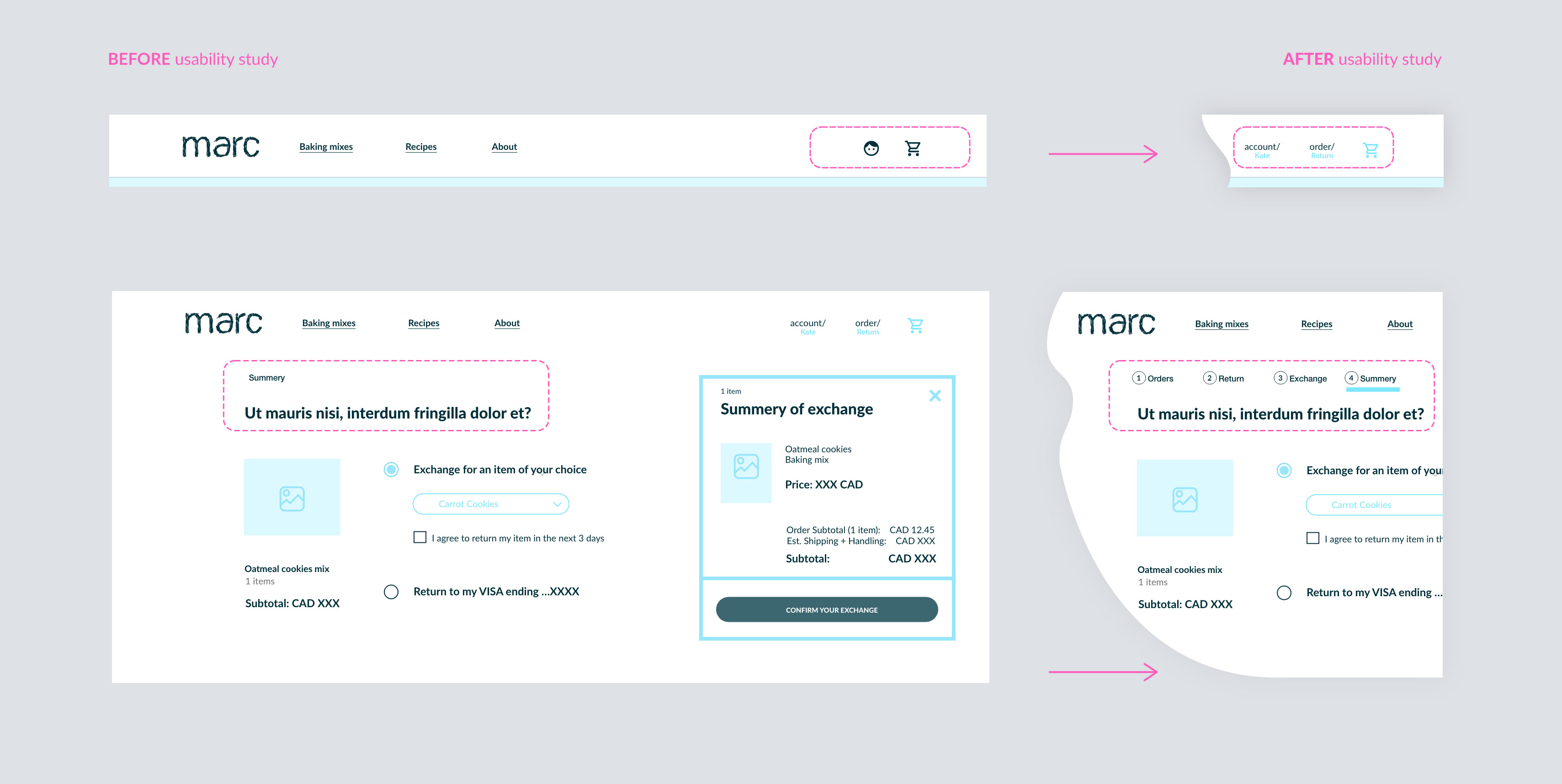
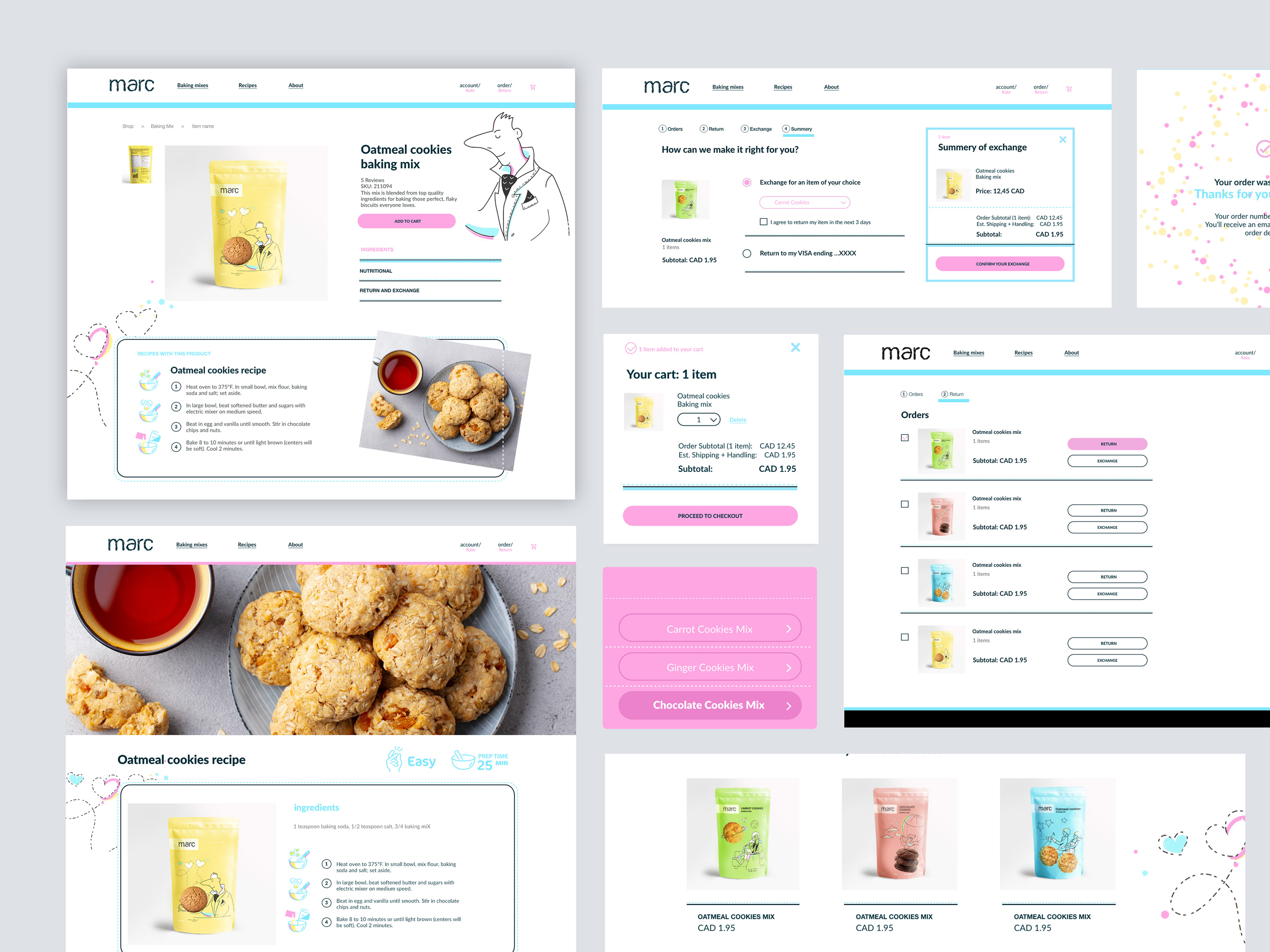
Based on the insights from the usability study, I made changes to improve the site’s
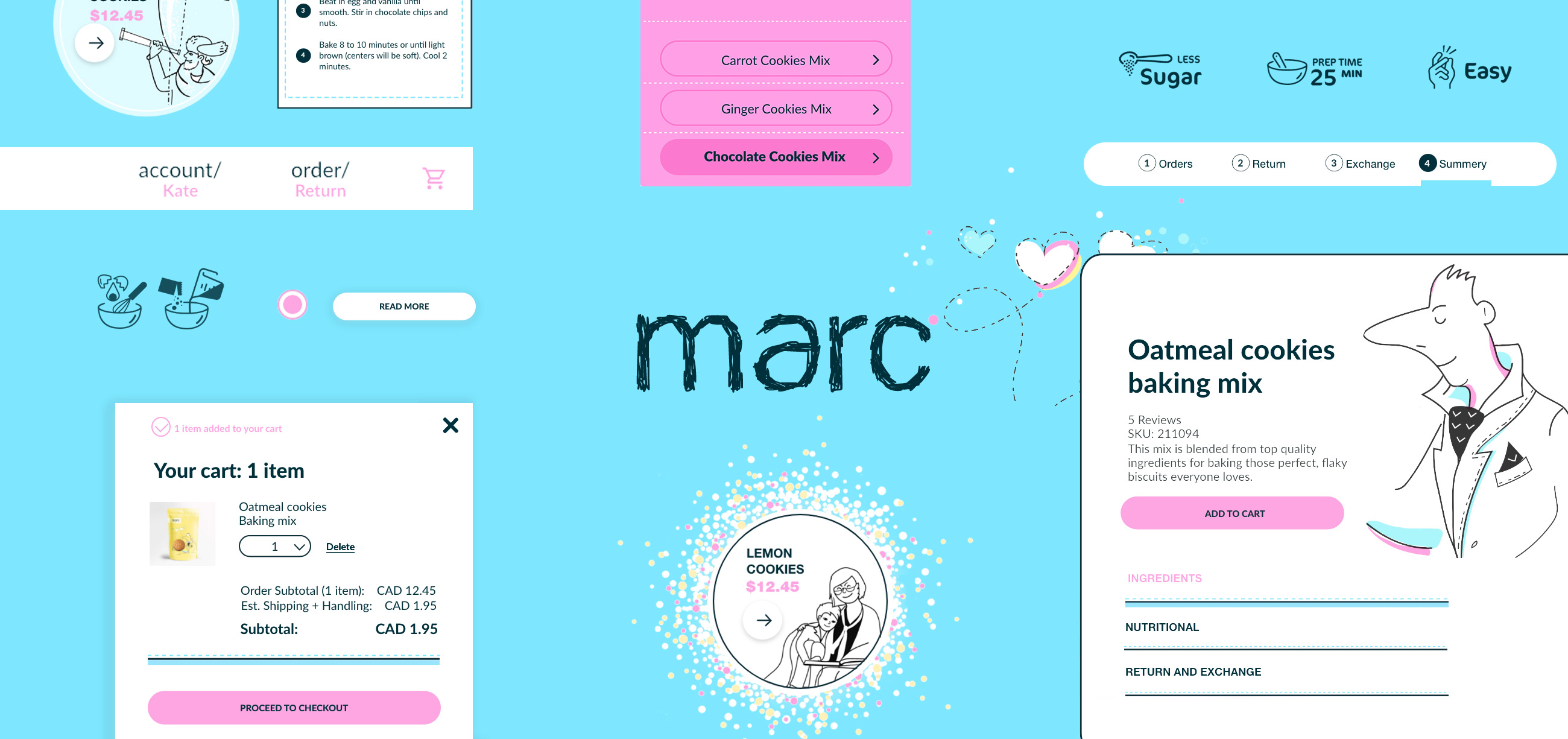
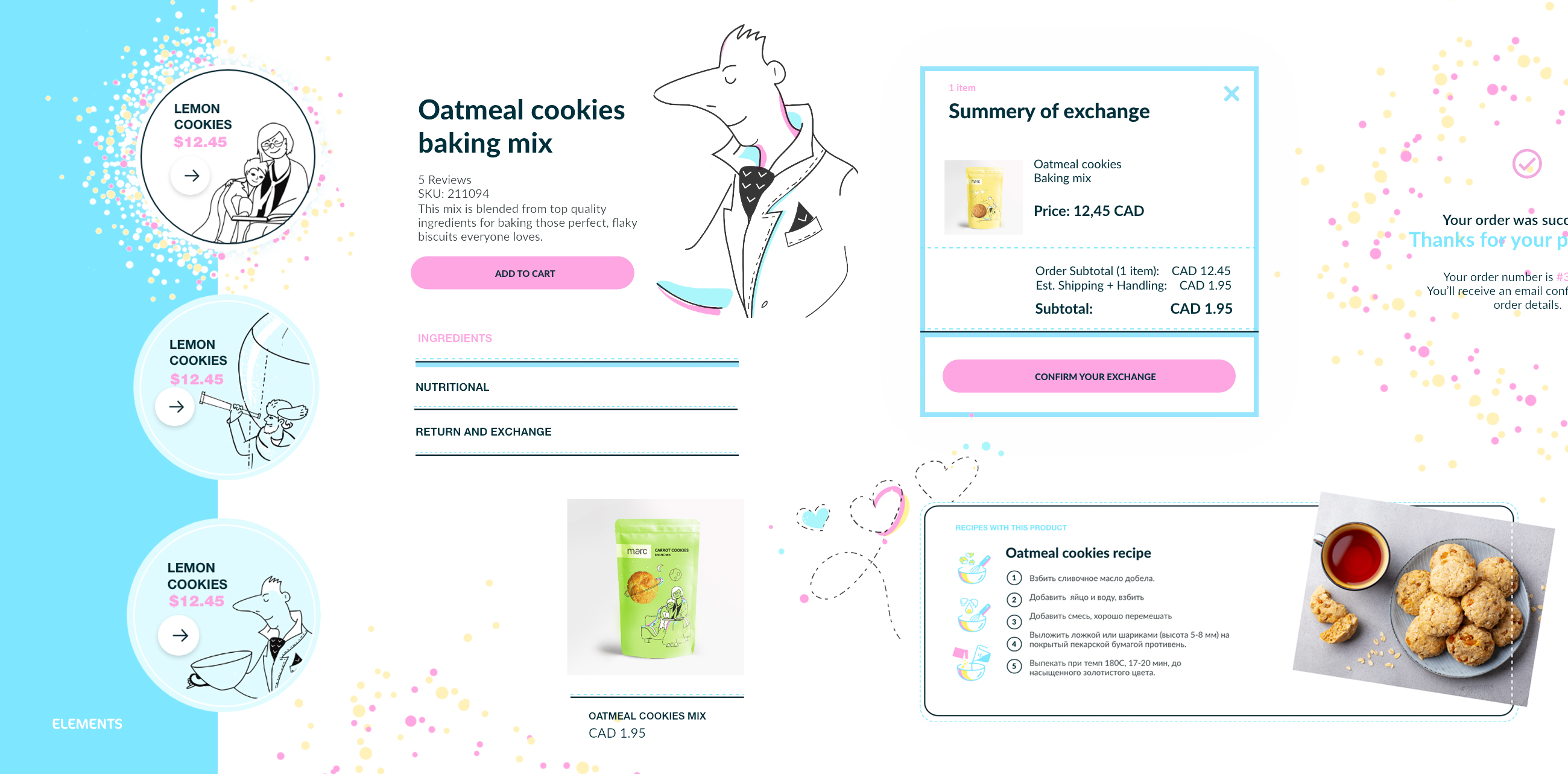
exchange/return flow clues. One of the changes I made was adding numbers of steps to in return process.
This allowed users to understand more clearly the flow.
To make information about return /exchange more visible I added additional links on the top menu.



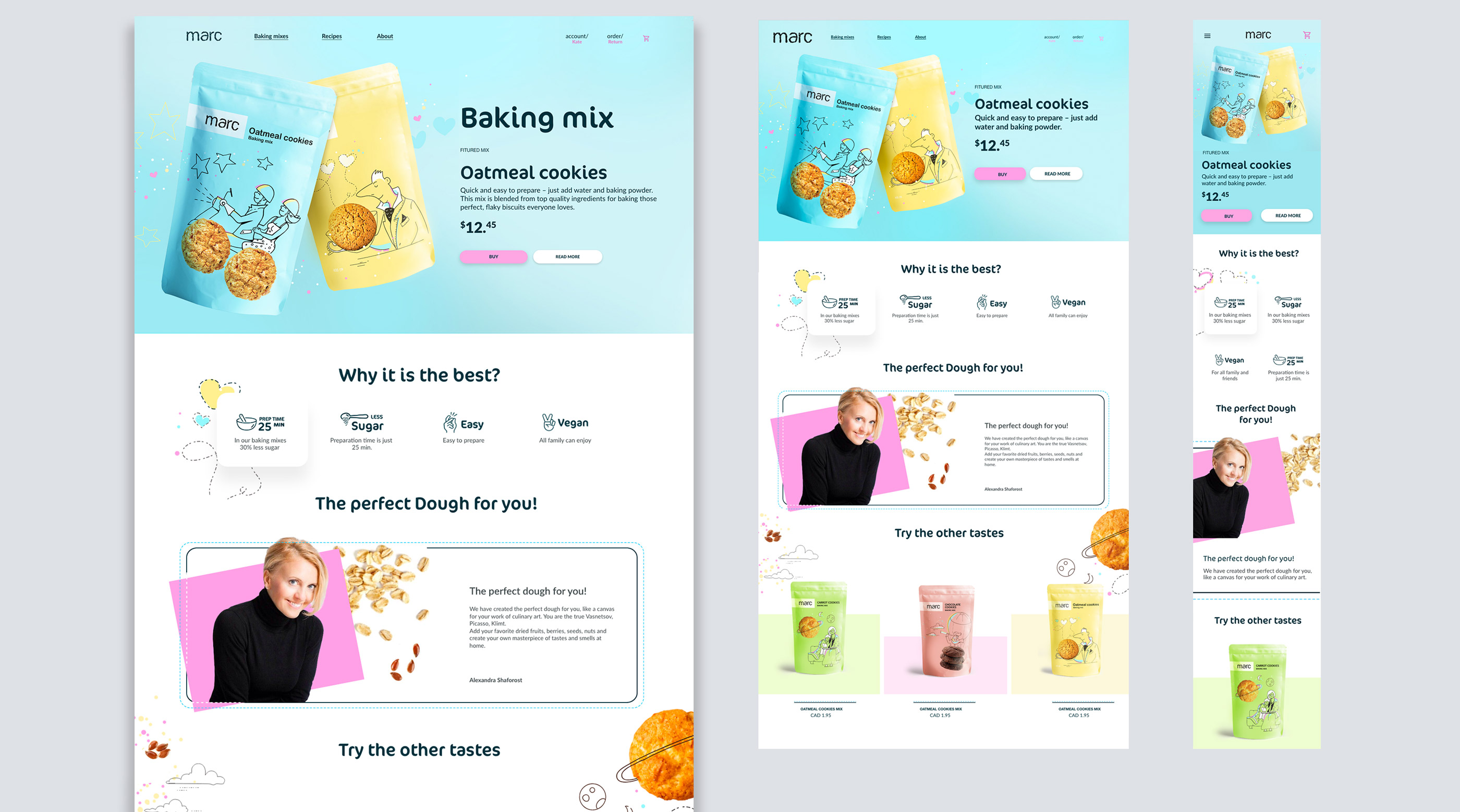
I included considerations for additional screen sizes in my mockups based on my
earlier wireframes. Because users shop from a variety of devices, I felt it was important to optimize the
browsing experience for a range of device sizes, such as mobile and tablet so users have the smoothest
experience possible.


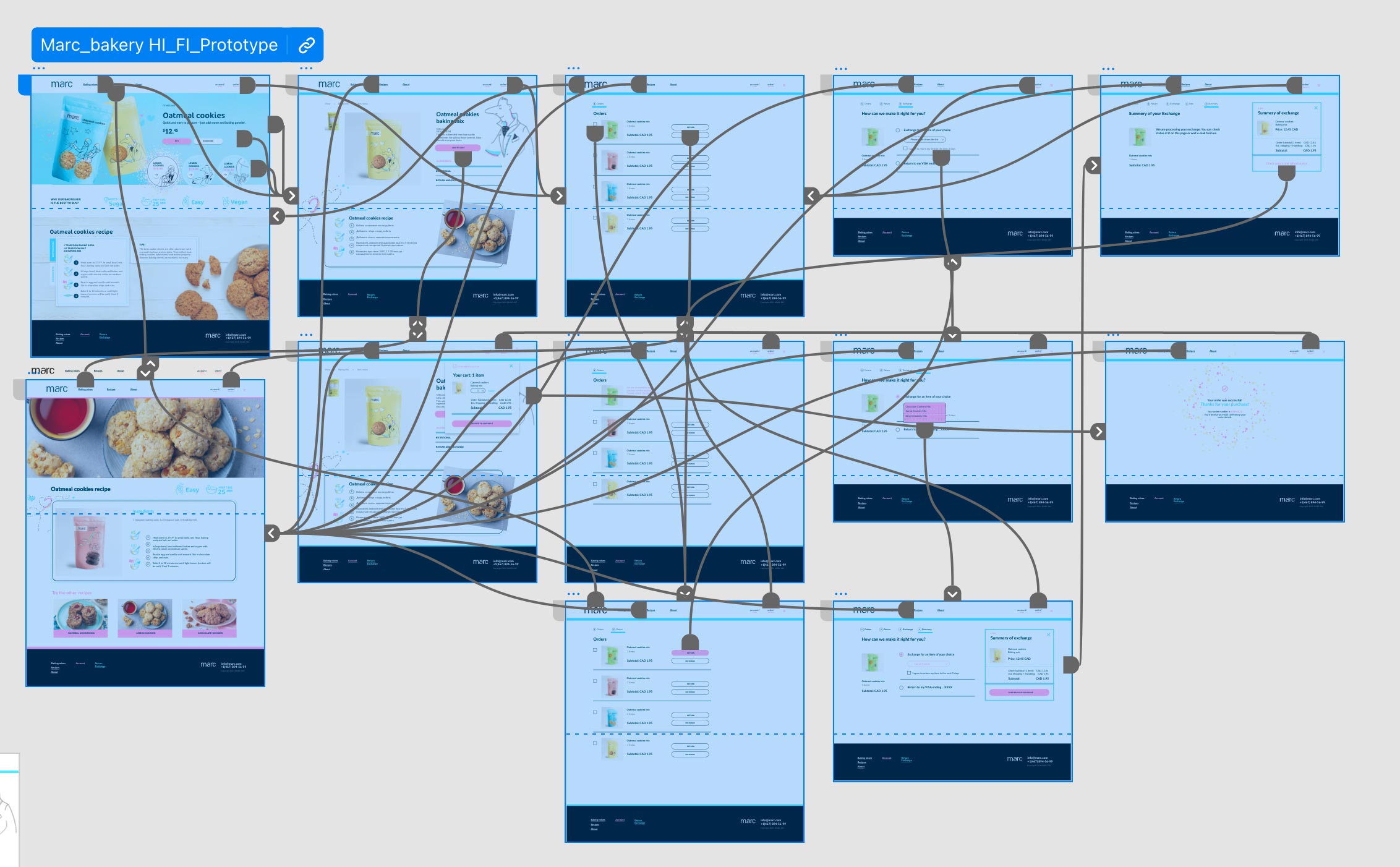
My hi-fi prototype followed the same user flow as the lo-fi prototype, and
included the design changes made after the usability study, as well as several changes suggested by
members of my team.

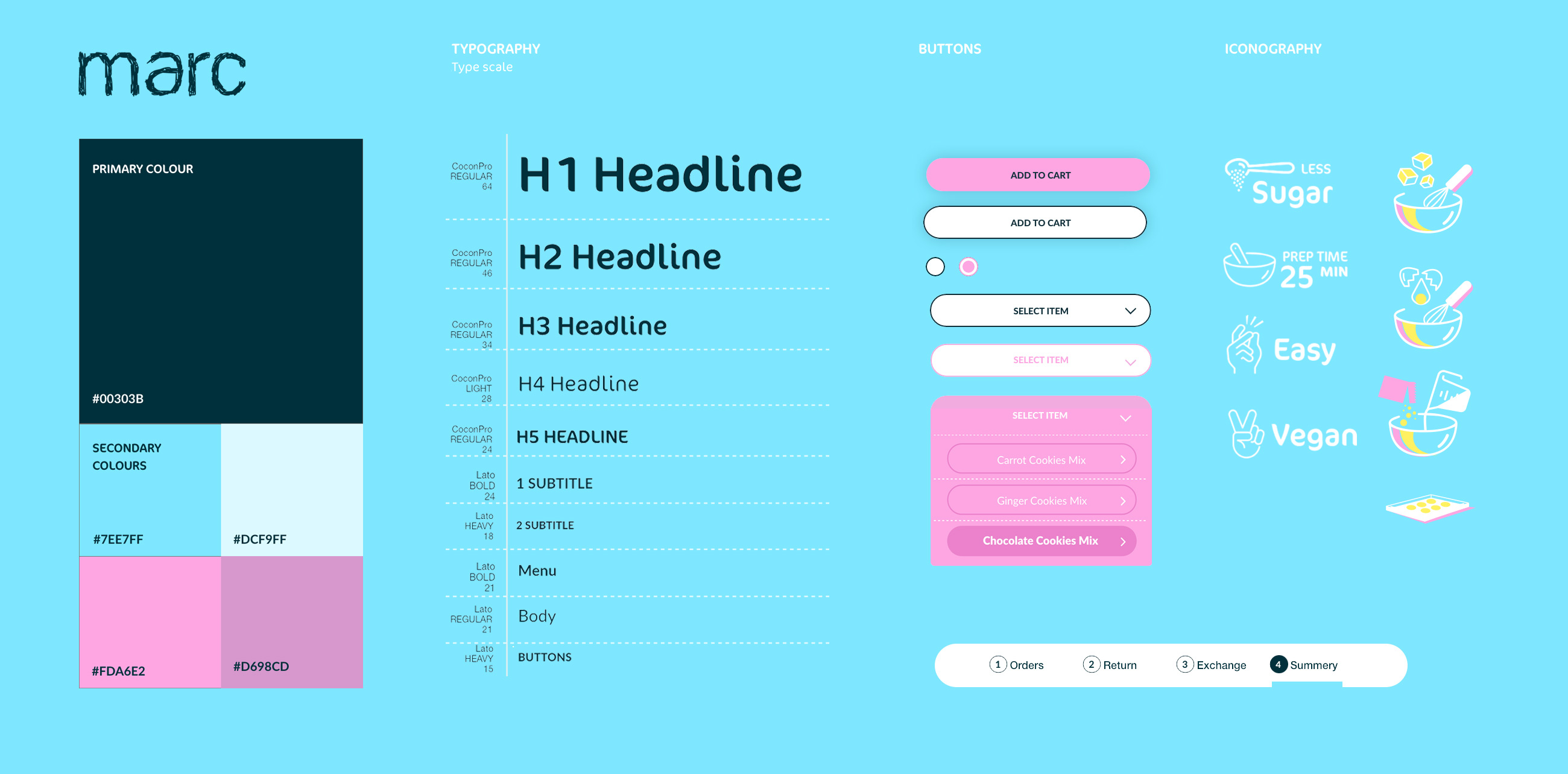
I used headings with different sized text for clear visual hierarchy.

I used high contrast rate for the colors

I designed the site with alt text available on each page for smooth screen reader access
If it’s a billboard ad, you’ll need a super catchy headline and simple design due to the speed at which people will pass.
Buy Now | $79


Impact: Our target users shared that the design was intuitive to navigate through, more engaging with the images, and demonstrated a clear visual hierarchy.
What I learned: I learned that even a small design change can have a huge impact on the user experience.