Dogtailes is a non-profit organization focused on animal rescue and adaptation. The
organization needs a tool that helps people easily find a pet and adopt it, also collect more money for
the organization and pet's needs.
Dogtailes’ primary target users include lonely individuals and adults who are concerned about homeless
animals and would like to support or adopt those.
Project duration: December 2021 to February 2022

UX Designer
UX Designer
Design an App that will give easy access for finding and adopting animals, also support the shelter.
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs and responsive design.
Problem statement:Evelio is a lonely person working from home who needs to find a friend(dog) because he wants to have a company during Covid Pandemic and go for a walk more often.

Anna is retired and all week helping taking care of her 4 grand children. She comes
home around 8 pm, reads books or listen to music concert. Ones a month she usually attends piano concert
in Down Town.
She can not afford the best tickets, but she value seats providing good sound.
“During Covid time I started feel more lonely. I want to have a friend, probably dog. ”

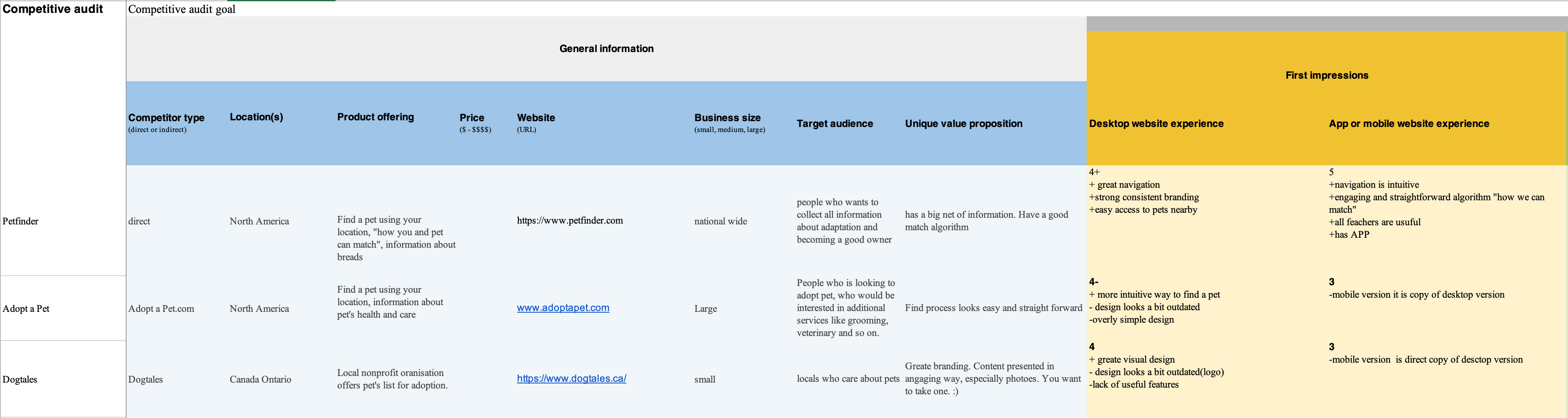
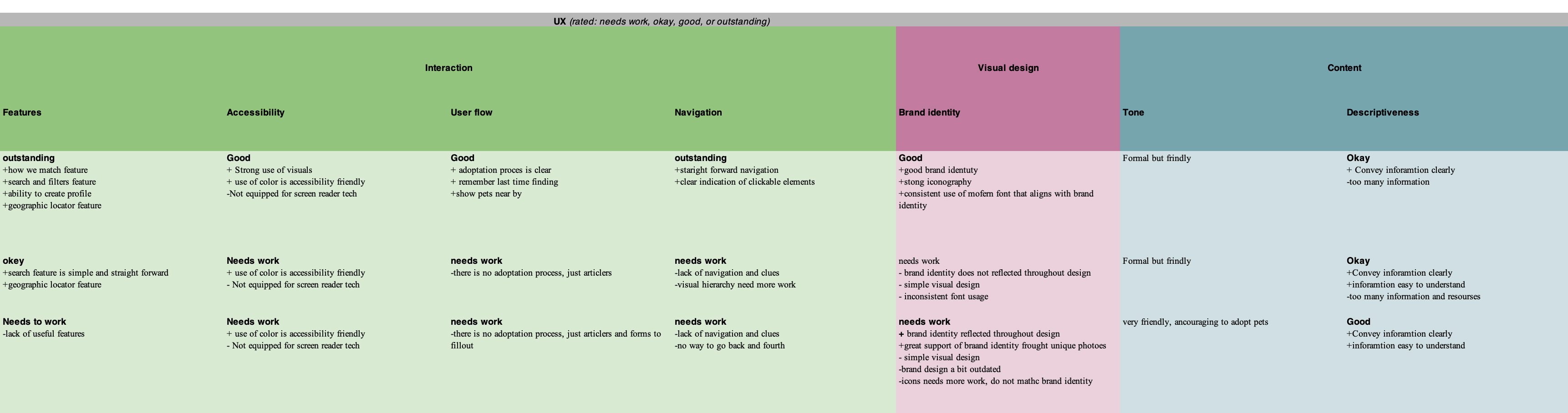
An audit of a few competitor’s products provided direction on gaps and opportunities to address with the Dogtails App


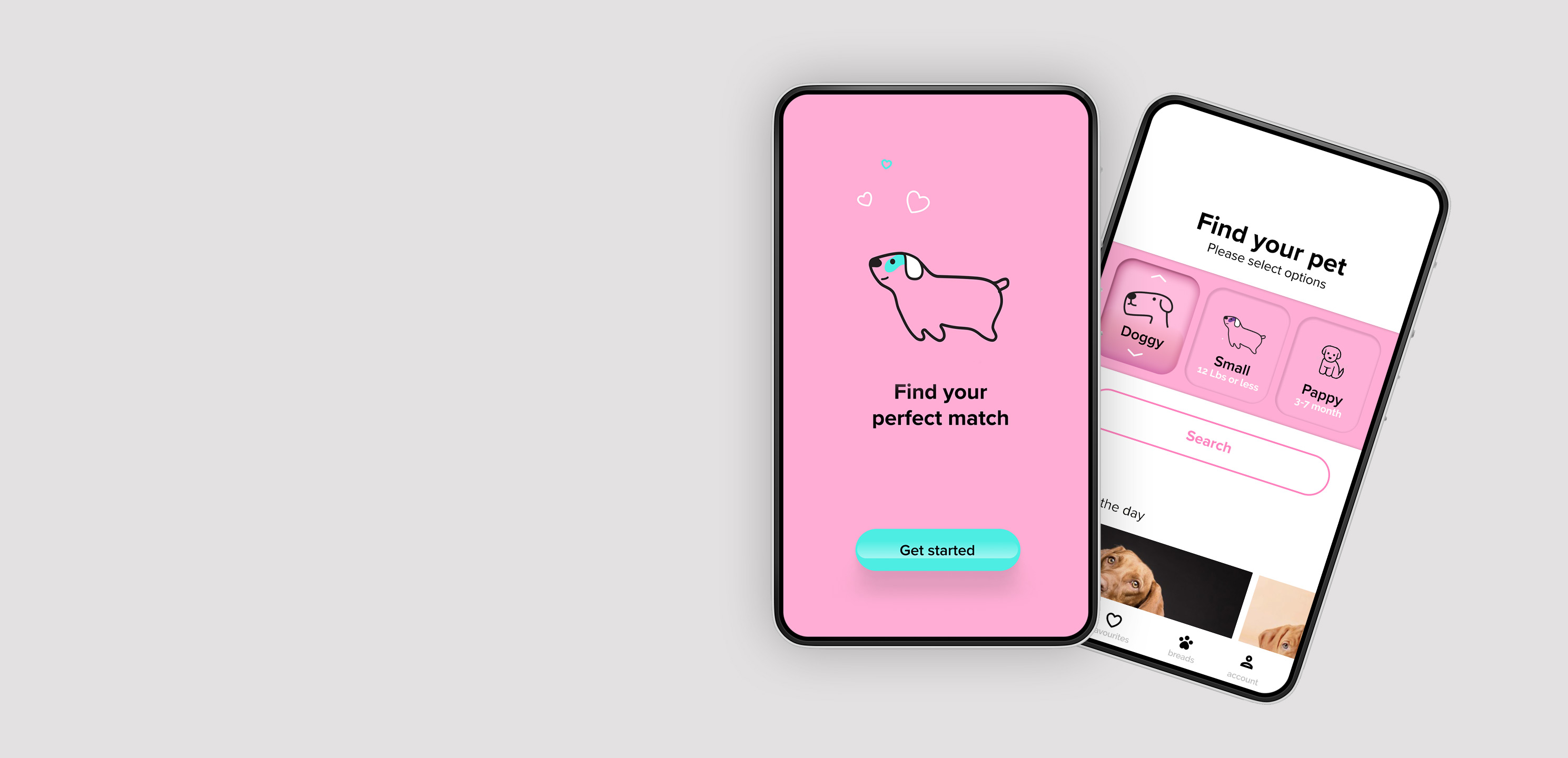
After ideating and drafting some paper wireframes, I created the initial designs for the Dogtails App. These designs focused on easy finding pet using filters and delivering personalized guidance how to match with a pet.
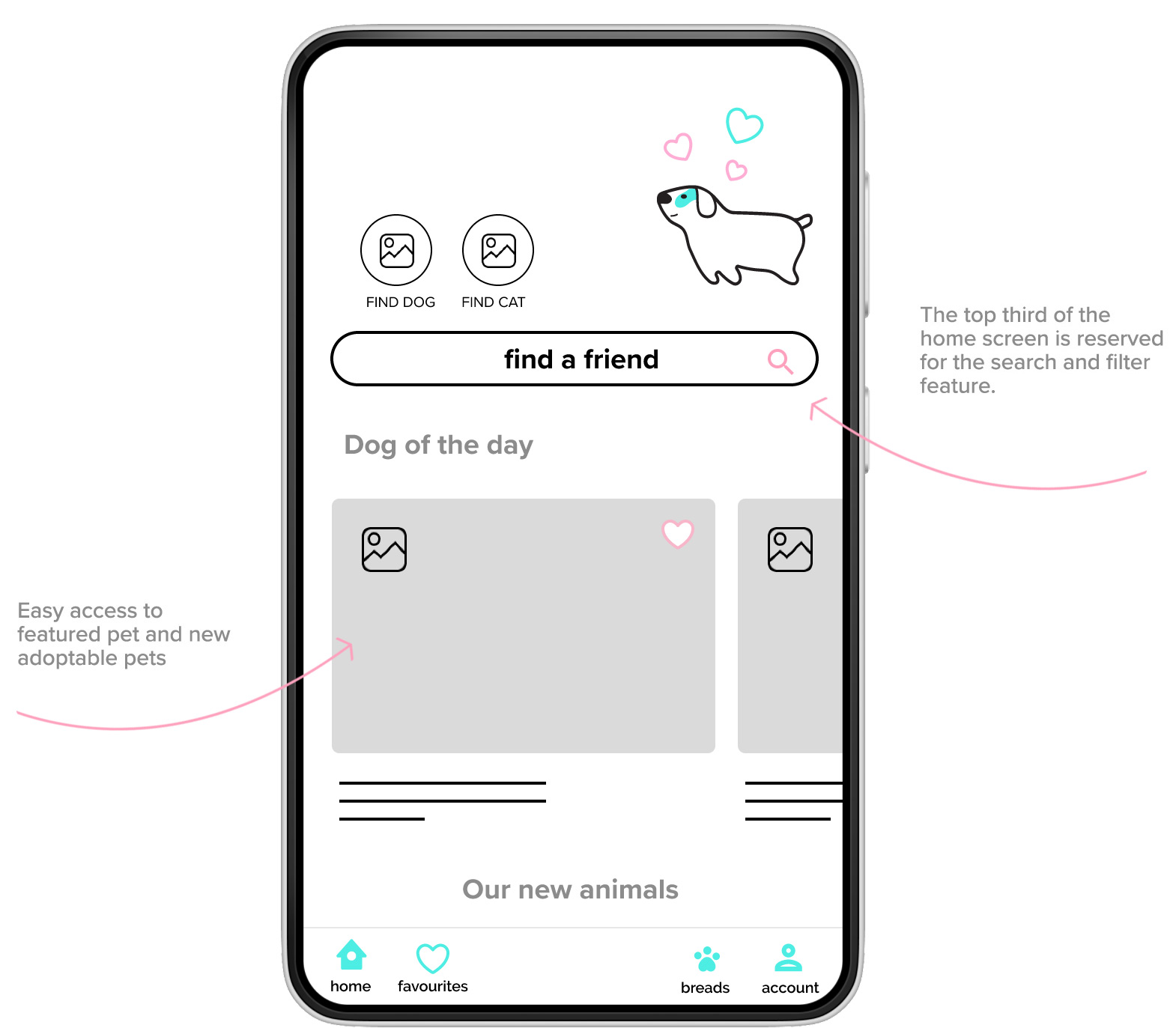
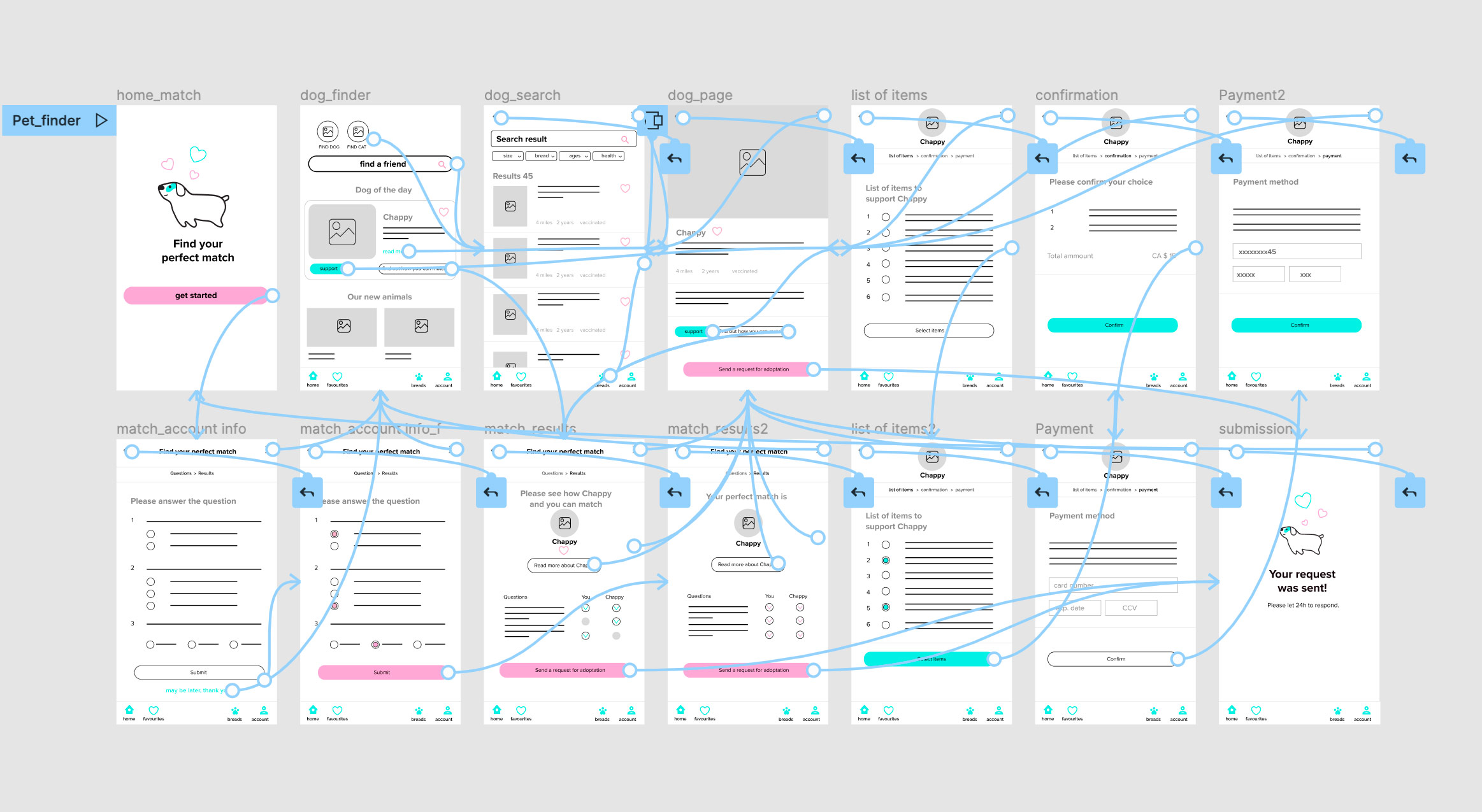
To prepare for usability testing, I created a low-fidelity prototype that
connected the user flow finding a pet and matching algorithm.


To prepare for testing, I created a low-fidelity prototype which you can view here. I used this prototype to conduct an unmoderated usability study with 5participants. Here are the main findings uncovered by the usability study:

Donation and support
People need more clear steps are required to “donate” or “support” a pet

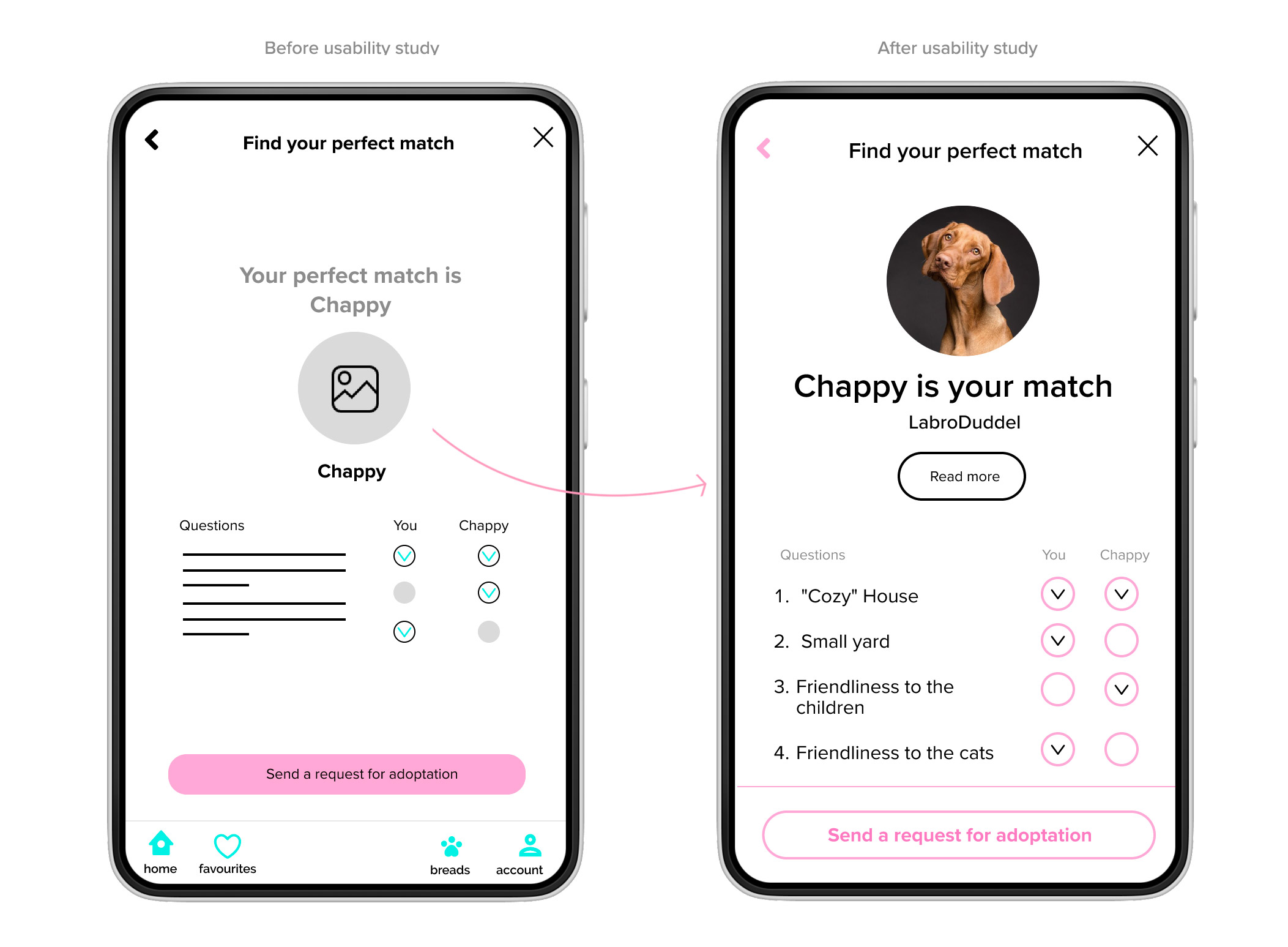
How you can match
People need more intuitive way to find pet information on this page

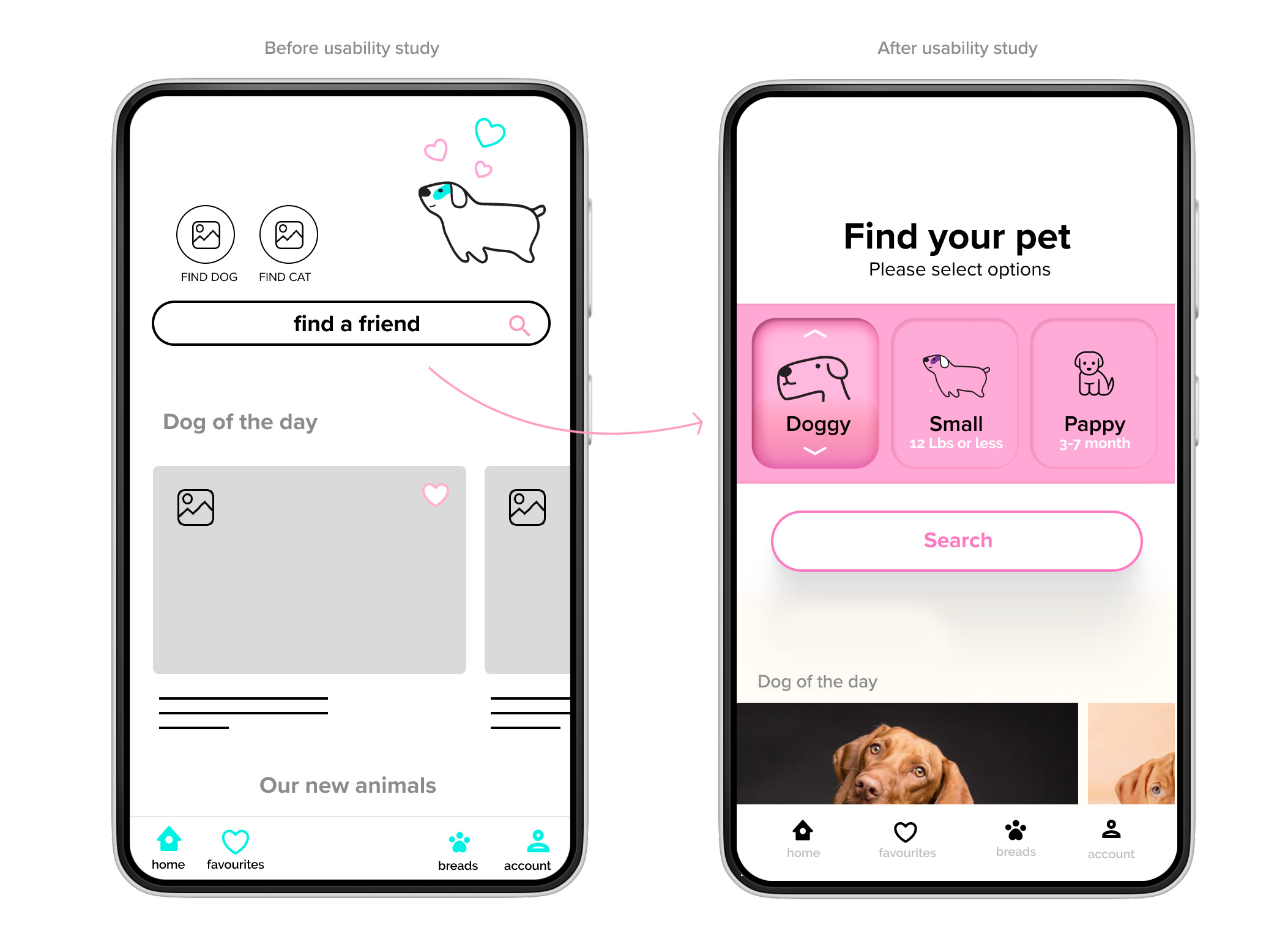
Search for pet
People needs less steps in finding pet process. More simple and intuitive.
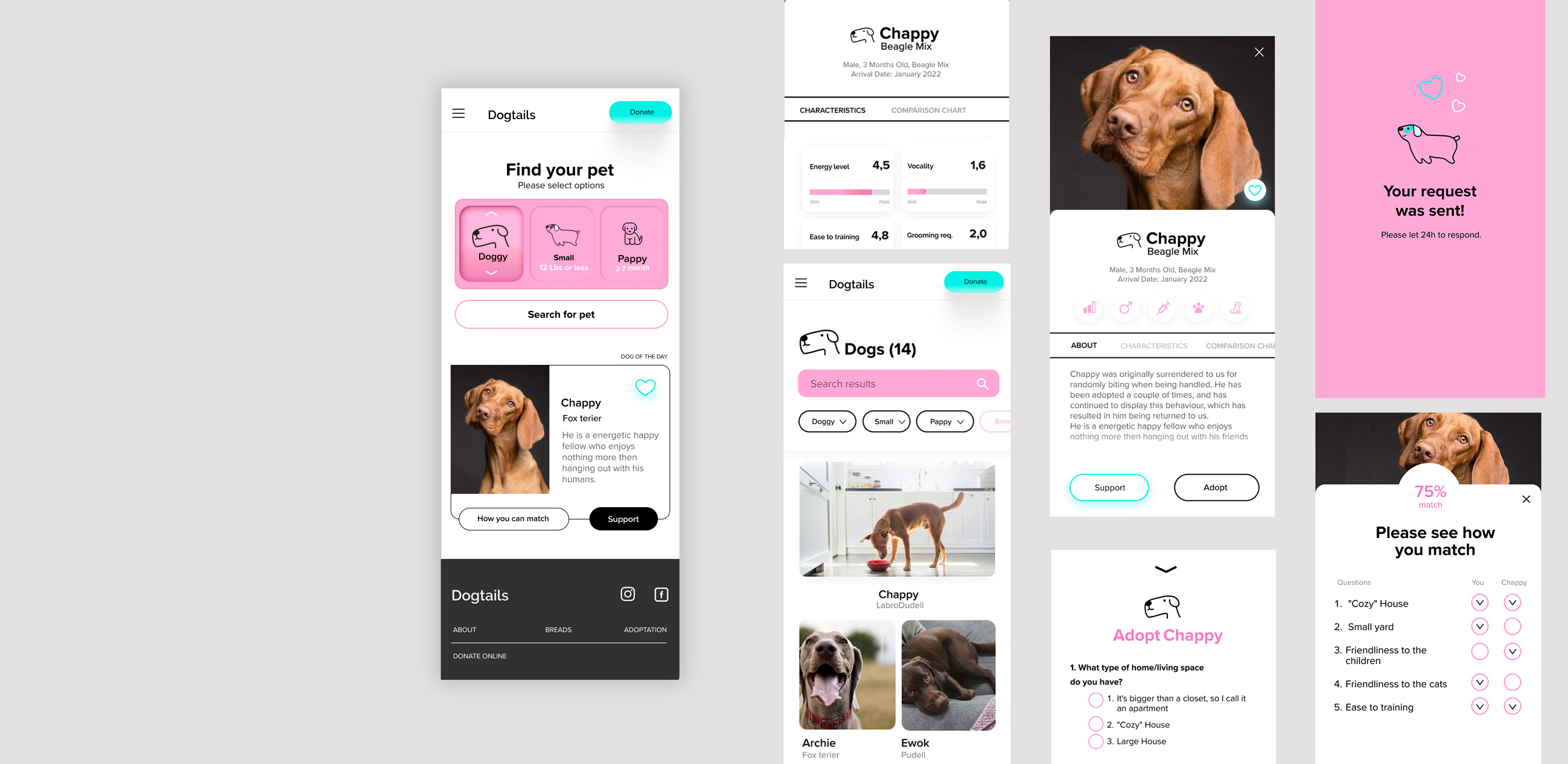
Based on the insights from the usability studies, I applied design changes like easy
search in one step for pet feature.


Additional changers applied like providing better clue(added button) about pet information on the “Fund your perfect match” page.


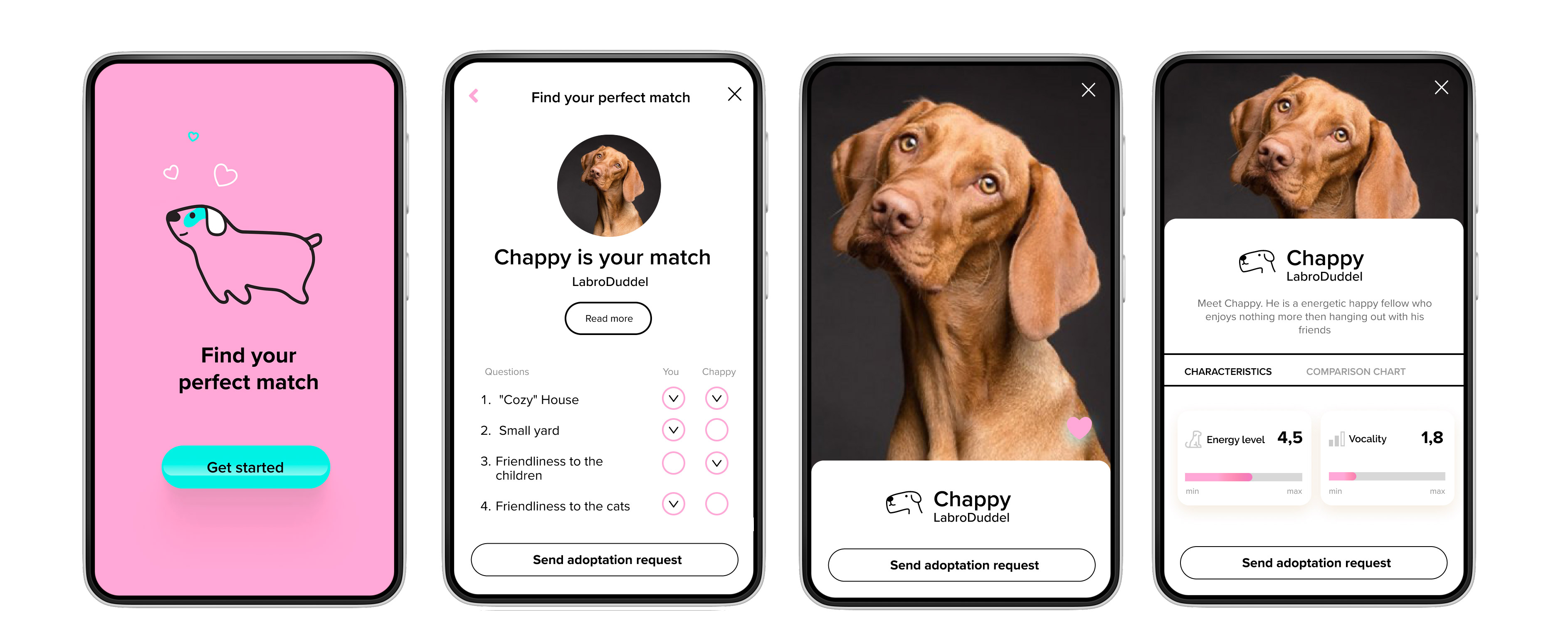
I used headings with different sized text for clear visual hierarchy.

I used high contrast rate for the colors

Used detailed icons for main pet’s characteristics to help all users better understand the designs and makes a lot of information about pets more readable.
If it’s a billboard ad, you’ll need a super catchy headline and simple design due to the speed at which people will pass.
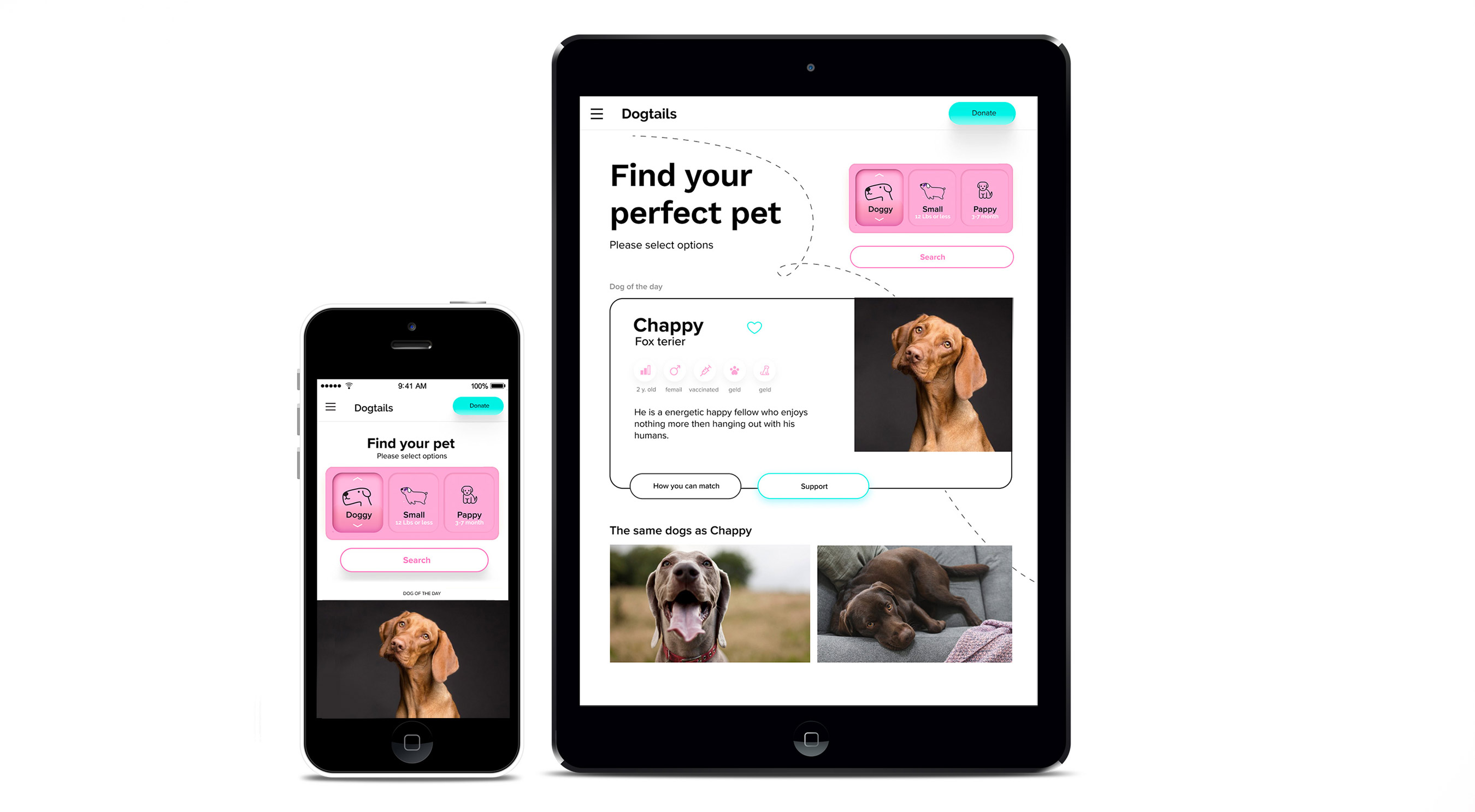
Buy Now | $79With the app designs completed, I started work on designing the responsive website.
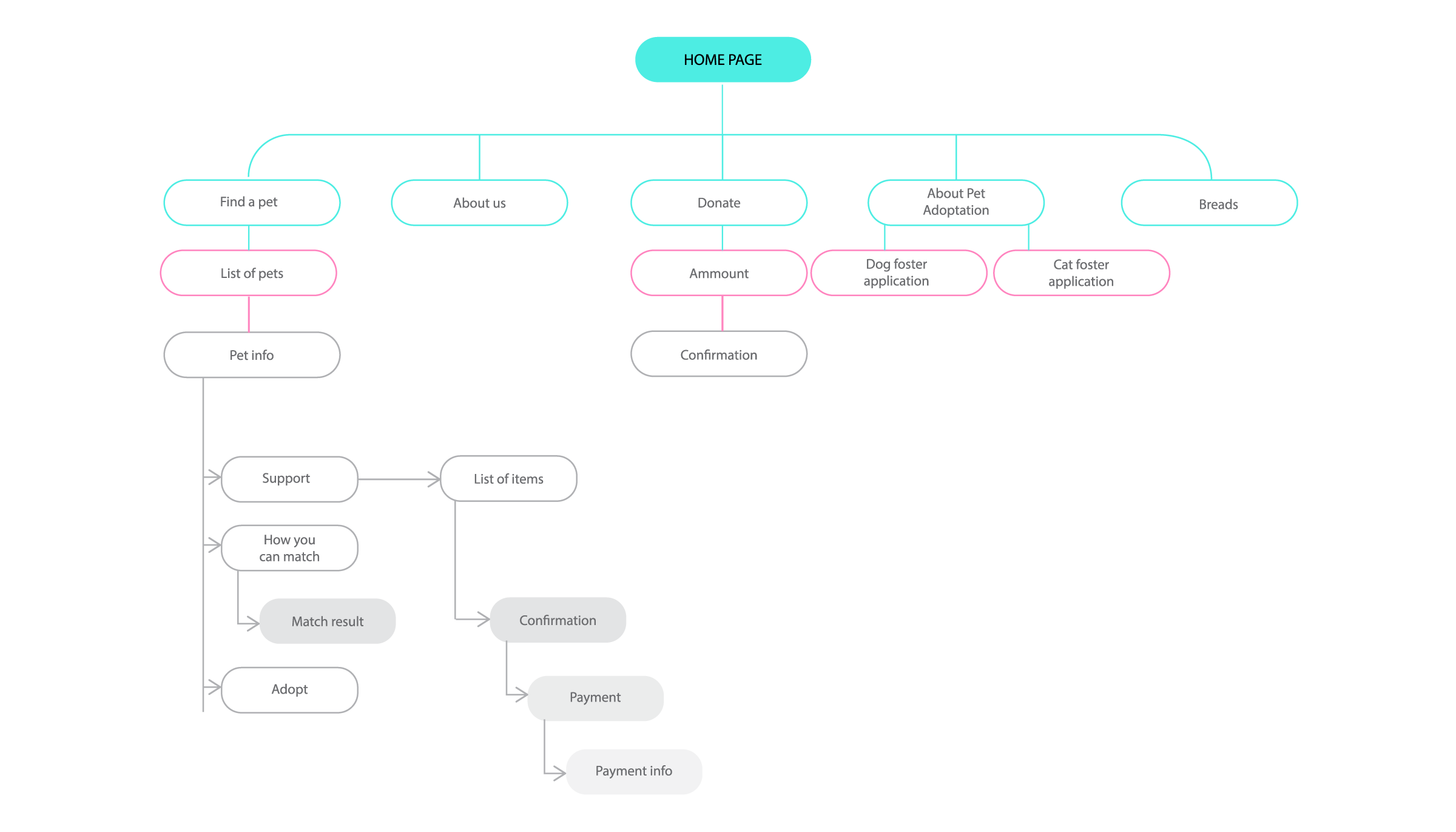
I used a sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and
consistent experience across devices.



Impact: Users shared that the app made adoptation seem like something not complicated and easy. One quote from peer feedback was that “This App makes process of adoptaion easy and straign forward.”
What I learned: Even though the problem I was trying to solve looked easy at the beginning, during usability study and peers feedback I realized that the first ideas just are the beginning of the process. To make a solution useful and feasible needs a lot of iteration and feedback.